
In my previous post, I have told you about the How to display errors in Lightning Datatable? In this post, I will show you how you can create your custom modal or popup for the Salesforce QuickAction button.
If you ever need to create a button in the footer of Standard QuickAction Modal then you will see that there is no such standard functionality provided by the Salesforce. So now, how can you create your own button in the footer of the Quickaction modal?
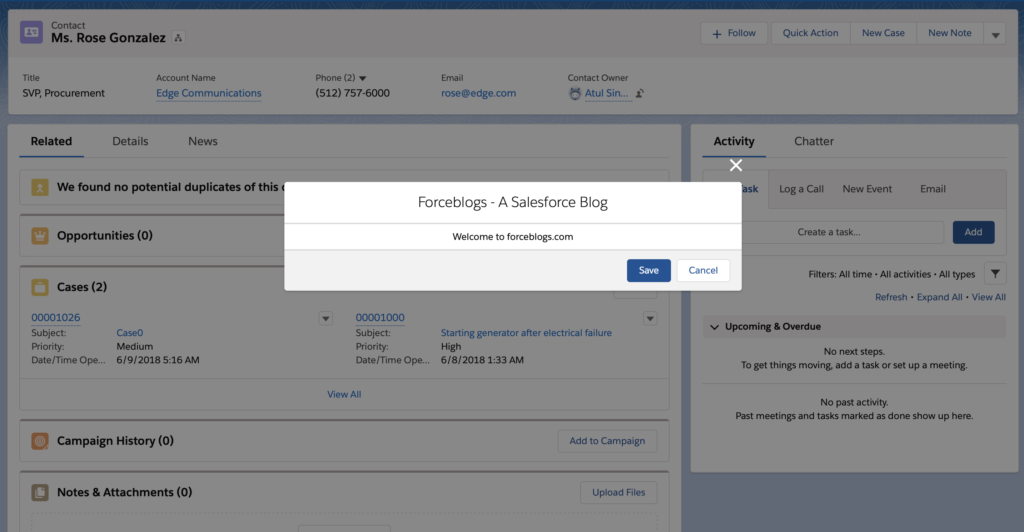
The answer is, you need to create your own custom modal using css. I have created my own, and by using this you can also create your own modal just you need to handle all the UI/UX stuff by yourself.
Now, let’s see how to do that.
First of all, you must implement force
Aura Component:
<aura:component implements="force:lightningQuickActionWithoutHeader,flexipage:availableForRecordHome,force:hasRecordId">
<!--Custom Styles for Modal Header and Footer-->
<aura:html tag="style">
.slds-p-around--medium {
padding: 0rem !important;
}
.slds-modal__content{
overflow-y:hidden !important;
height:unset !important;
max-height:unset !important;
}
.cuf-content {
padding: 0 0rem !important;
}
</aura:html>
<!--Modal Header-->
<div class="modal-header slds-modal__header slds-size_1-of-1">
<h4 class="title slds-text-heading--medium">Forceblogs - A Salesforce Blog</h4>
</div>
<!--End Modal Header-->
<!--Modal Body-->
<div class="slds-modal__content slds-p-around--x-small slds-align_absolute-center slds-size_1-of-1 slds-is-relative">
<form class="slds-form--stacked">
Welcome to forceblogs.com
</form>
</div>
<!--End of Modal Body-->
<!--Modal Footer-->
<div class="modal-footer slds-modal__footer slds-size_1-of-1">
<lightning:button variant="Brand" class="slds-button" label="Save" onclick="{!c.handleSave}"/>
<lightning:button variant="Neutral" class="slds-button" label="Cancel" onclick="{!c.handleExit}"/>
</div>
<!--End of Modal Footer-->
</aura:component>JS Controller:
({
handleSave : function(component, event, helper) {
},
handleExit : function(component, event, helper) {
$A.get("e.force:closeQuickAction").fire()
}
})
Moreover, If you have any suggestions or issue with the post, you can reply in the comment box or chat with us directly.
Support: For any further Salesforce support, Chat with us we will be happy to assist you.
Popular Post:
- Send Push Notification in Salesforce Desktop and Mobile App
- Get ID of Custom Notification Type in Salesforce
- Get Current Logged in User Details in LWC
- Toasts Notification in Lightning Web Component (LWC)
Reference: Salesforce Reference




Recent Comments